Mindfuel: Fueling Life Satisfaction
How I created an end to end wellness app to empower people to improve their lives through engaging and educational activities that foster self awareness to take action on their life goals.

TIMELINE: 4 months, NOV 2023 – MAR 2024
MY ROLE: UX Designer
TEAM: Guidance from my Springboard mentors
TOOLS: Figma, Adobe Illustrator, Photoshop, Generative AI (image and content placeholders), Balsamiq, Marvel
For my Springboard capstone project, I aimed to design an app that makes mental wellness more accessible. Initially, I envisioned a mobile app, but after deeper exploration, I pivoted to a web-based solution for its broader reach. Driven by my passion for mental health, I designed Mindfuel to address common challenges in maintaining mental well-being, offering users a tool to manage their life satisfaction and navigate daily struggles.
The Problem
Modern life leaves many struggling to manage their mental wellness, self-awareness, and overall satisfaction. Traditional therapy, while beneficial, isn’t always accessible or desirable for everyone.
SOLUTION
Mindfuel is a web app designed to empower users in managing their mental well-being. It provides accessible, anonymous, and engaging tools for self-awareness, fostering better mental health outcomes for those seeking alternatives to therapy.
Exploring the problem
Why Self-Awareness Matters
Self-awareness is a critical first step to addressing life’s challenges. It encourages early intervention, helps prevent negative cycles, and promotes wellness. Through research, I discovered wellness apps are effective in supporting mental health by teaching coping mechanisms, tracking moods, and providing a discreet alternative to therapy.
Key Benefits of Wellness Apps
Teach coping strategies and reflection skills.
Empower users to manage emotions and prevent negative patterns.
Offer an affordable and accessible alternative to therapy.
Provide a discreet, anonymous space for self-help.
Complement therapy with additional exercises and progress tracking.
Barriers to Traditional Therapy
Stigma (public, self-imposed, or institutional).
Cost and limited access to mental health professionals.
Lack of awareness of therapy benefits.
Concerns about privacy or time constraints.
Minimal support from social circles.
“There is approximately one mental health professional for every 350 people experiencing mental health challenges.”
Competitor Analysis
To design a truly impactful mental health app, I studied the competitive landscape to understand what works, what doesn’t, and where Mindfuel could stand out. While many apps provide valuable tools, I discovered gaps that Mindfuel aims to fill by offering a more personalized and intuitive user experience.
Mindfuel is designed for users who value simplicity, customization, and personalized AI guidance. These users are motivated by activities that foster self-improvement, like journaling, mindfulness exercises, and understanding the “why” behind therapeutic techniques.
Key Competitors
Two apps, Bloom and Remente, closely align with the vision for Mindfuel. Both offer excellent features but lack the comprehensive integration I aim to achieve:
Bloom: A well-rounded app with strong mindfulness tools but limited in customization and AI-driven guidance.
Remente: Focuses on life satisfaction but lacks the AI personalization Mindfuel offers.
Other apps like Calm excel in specific areas like meditation, while visually stunning apps like Fabulous suffer from overly complex navigation.
Finding Inspiration and Avoiding Pitfalls
Competitors show that success lies in delivering clarity, focus, and actionable tools. Many apps focus on specific niches, leaving an opportunity for Mindfuel to provide a holistic experience. Mindfuel bridges this gap by blending intuitive design with advanced AI to guide users seamlessly through activities tailored to their needs.
For a deeper evaluation of usability issues and opportunities, see my Heuristic analysis.
Finding ideal participants
To understand user preferences for mental wellness apps, I initially aimed to recruit participants aged 18–25 with an interest in self-improvement. However, recruitment challenges and screening criteria led to a smaller, older group (3 women, 1 man, ages 25–53). Despite this shift, the demographic provided unexpected value: all participants used wellness apps alongside traditional therapy, offering unique perspectives on mental healthcare preferences.
Key Findings
Coping Methods: 100% of participants turn to friends and family during difficult times, 66.7% engage in physical fitness, but only 16.7% use mental health apps.
Question Design: Phrasing impacted participant selection, highlighting the need for more precise and inclusive questions.
Recruitment Challenges: Targeting the 18–25 age group within the timeframe proved difficult.
Refining Criteria: Initially excluding individuals seeking professional help limited insights but revealed the importance of balancing specific and broad criteria.
These findings underscored the diverse ways people approach mental wellness and informed the next steps in refining Mindfuel’s features to cater to a broader audience.
Analysis
AFFINITY MAP
By grouping similar ideas or data points, it would identify underlying themes and connections, reveal any gaps in the initial research, or suggest new questions to explore further. By doing this, I was able to gain a deeper understanding of the users' needs. Where there were recurring needs, pain points, and preferences among different user groups. It helps all stakeholders to understand the big picture and prioritize key areas for design, development, or research. This way, we're all on the same page and can work towards our common goals effectively.
Themes and patterns discovered included:
All participants rely on their social support network (talking to family and friends)
Value counseling services.
Value self-care strategies including:
Mindfulness practices like yoga and meditation
Physical activity like walking and exercise
Healthy habits like goal setting and journaling.
High cost of healthcare was a significant barrier impacting every participant in varying ways.
Universal theme emerged: the desire for more time to simply enjoy life.
The research process revealed the commonalities and differences between my participants that made me deeply appreciate each individual's approach to life's challenges and their inherent uniqueness.
While my interview questions worked well enough, I recognized there’s a fine line between vagueness and leading questions. With my newly acquired knowledge, I would refine these questions for future studies. View my Affinity Map in FigJam.
“A focus on time management, creating routines, and setting goals resonated with everyone. All participants viewed professional therapy positively, had tried meditation apps, and relied on their social support network (family and friends) when facing challenges.”
INTERVIEWS
After I selected 4 participants from the screening survey, I conducted user interviews to understand further what strategies people use to increase their life satisfaction when facing life’s challenges. This information is important for developing solutions that truly resonate with my users' needs.
During the interviews, overarching themes and patterns emerged as I spoke with each participant. A focus on time management, creating routines, and setting goals resonated with everyone. All participants viewed professional therapy positively, had tried meditation apps, and relied on their social support network (family and friends) when facing challenges.
While all interviews exceeded the allotted time, participants were energized and engaged throughout their interviews. Ending the conversations proved challenging, an area to work on for my future development. I was focused on actively listening to participants and absorbing their experiences. For me, interviewing users is the most rewarding part of UX. It’s the essence of user research and allows me to truly connect with participants and hear their stories.
KEY USER INSIGHTS
User research revealed some key user insights. What was their support system, What were some techniques and strategies they use to improve their wellbeing, and additional insights:
EMPATHY MAP
After analyzing the Affinity Map, I focused on user emotions during difficult times. The results revealed a common struggle with isolation and feeling misunderstood, even though most confide in family and friends. Some users reported loved ones who believe they "know better."
Despite feeling pressed for time, these individuals actively seek solutions. They engage in self-care practices like nature walks, fitness routines, mindfulness exercises, journaling, and self-help resources, occasionally seeking professional counseling when finances allow. They also expressed a desire for more time to simply enjoy life's moments.
This empathy map prompted me to revisit my secondary research, user interview videos, and the Affinity Map. This cross-referencing ensured my quantitative data aligned with qualitative findings and prevented any missed insights. It also helped me connect all the information, preparing me to create user personas.
PERSONAS
Through creating the affinity map and empathy map, three personas emerged: Raina, Marcus, and Chloé. Raina became the primary persona, with the other two serving as secondary personas. She aligns most closely with the user who would benefit most from Mindfuel's offerings of journaling activities, mindfulness activities, and mood tracking. Marcus could also benefit from Mindfuel due to his interest in learning time management and setting goals related to managing mental stressors. Chloé is the least likely to benefit as a primary user, but she still enjoys mindfulness exercises and the AI integration, which would cater to her desire for personalization and a guided experience.
These personas were difficult to narrow down for me. I wanted to pull my interviews into one persona but their needs and goals were so distinct, I decided to go forward with the three.
HMW STATEMENTS
Problem: More people are struggling to manage their life satisfaction, self-awareness, and mental wellness.
“My dream wellness app listens attentively, cares genuinely. It provides me with personalized guidance, motivation, and provides positive results.”
How might we gently guide users through a seamless wellness experience where they can evaluate their needs and make positive changes; a private space to reflect on thoughts and feelings; and help users to manage anxiety and feelings of overwhelm?
USER STORIES
These four user flows illustrate a visual roadmap of a user's interaction with Mindfuel. It outlined the steps a user takes to achieve their goals (Onboarding assessment, Journal entry, Therapy Activity, and Notifications), highlighting key touchpoints and interactions. It also helped identify potential pain points, gaps in the user experience, and areas for improvement.
Time constraints made prioritizing features for the wireframes challenging. An impact vs. effort diagram might have been helpful in retrospect.
USER TASK FLOWS
These five user flows illustrate a visual roadmap of a user's interaction with Mindfuel. It outlined the steps a user takes to achieve their goals (Onboarding assessment, Journal entry, Therapy Activity, and Notifications), highlighting key touchpoints and interactions. It also helped identify potential pain points, gaps in the user experience, and areas for improvement.
Time constraints made prioritizing features for the wireframes challenging. An impact vs. effort diagram might have been helpful in retrospect.
Design
SKETCHES
Creating sketches really helped me to put what was in my mind onto a paper. I went through multiple sketches working through narrowing down that I felt would provide users with the end result they would expect.
The result was a low-fidelity prototype that was ready for a first test of my ideas. This step would help me with the flow. Does the navigation make sense? How do users feel about the concept?
After drawing some sketches, I decided to bring the wireframes into Balsamic and created a working lo-fi prototype to test with users.
WIREFRAMES
For each flow, I went through mentor check-ins and approvals on deliverables to move forward. My process involved sketching and user flows, then translating these into lo‐fidelity design comps.
My next step was importing the screens into Marvel and creating a prototype. In the early stages, I focused only on representing the main user tasks of the design. Later phases allowed me to focus on micro‐interactions, which I created in Marvel. Prototyping was the most effective way to gain meaningful feedback from the users, and mentors.
GUERILLA TEST
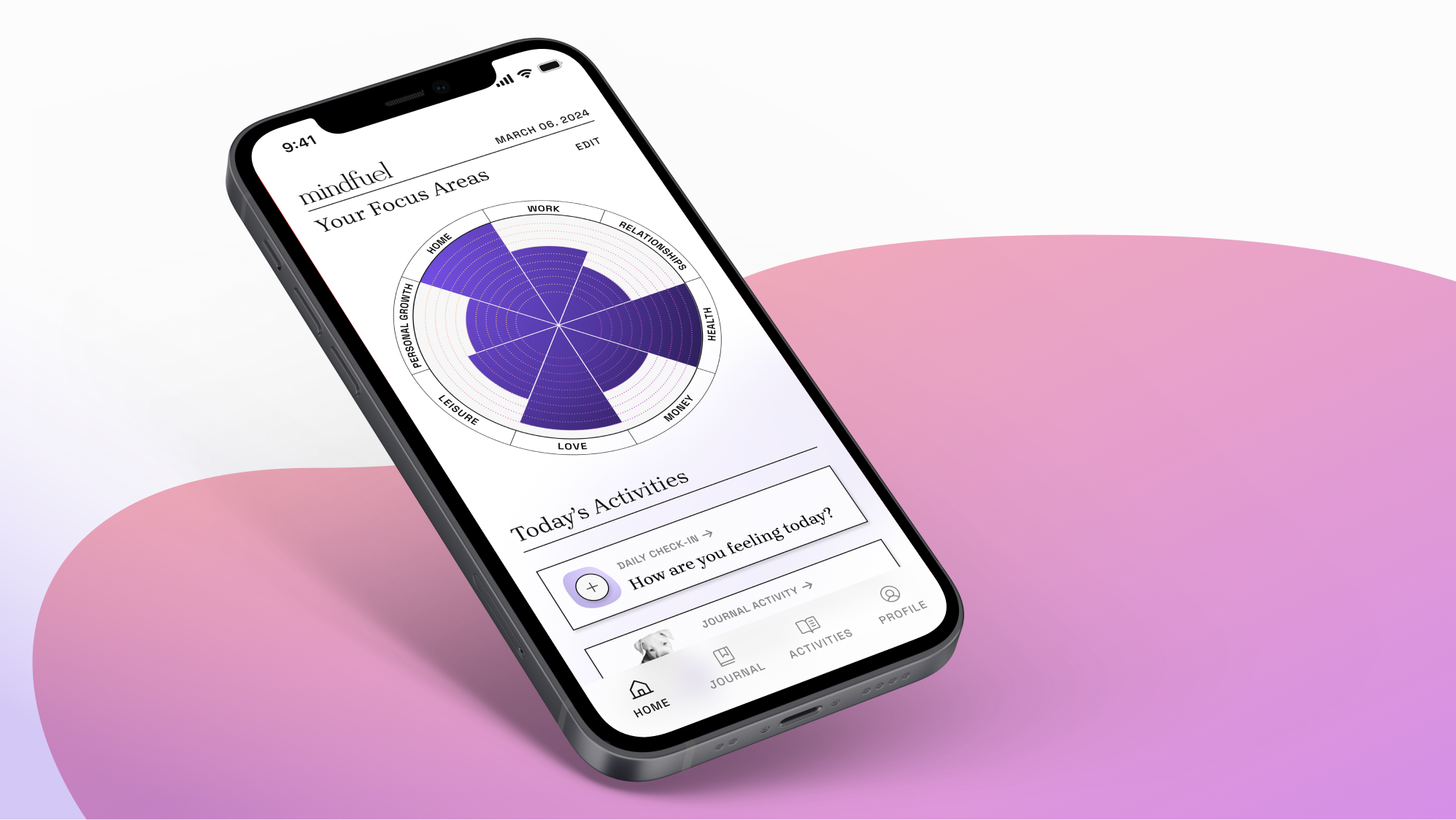
Guerilla testing assessed user perception of the app's flow and core features (Mood Tracker, CBT Activities, Journal). Overall, users found the flow simple and understandable. The Home screen Satisfaction Chart didn’t show enough context throughout the project, but once the assessment completed it will onboard users so they understand what it’s for and how to use it. Key Learnings from testing included some confusion regarding the Mood Tracker's location on the home screen and functionality. Originally, I thought a calendar would be nice at the end of the Mood Tracker flow, but one of my participants didn’t really understand it. So I minimized it’s importance. I’m still thinking about how to show progress and add an aspect of gamification for the next version. In the Therapy Activity, there is a need to accommodate potential complexity with future content types like video, audio, AI and needs consideration.
MOODBOARD AND STYLE GUIDE
Validation
LOW FIDELITY PROTOTYPE
I built a low fidelity prototype to test with users to get an idea if I was going in the right direction, if they could get through the flow, if the concept made sense to them. How did they feel about the flow? Was it smooth or difficult to move through?
USABILITY TEST
The result was a lo-fi prototype that roughly shows the concept of the flow and it’s ready for testing. For this first test I uploaded the screens to Marvel and connected the flow from there. Users would get a link to view and test.
MID-FIDELITY PROTOTYPE
"I like the color theme, how the circles are ever present, and how it relates to the chart." And, "It felt quite nice to be prompted for things, and fill in the blank. And, the therapy part was interesting."
USABILITY TEST
There were 4 participants who performed this usability test. There were a few places the participants would try to click but since it’s a prototype I only had certain paths connected. We ran into a technical issue with Figma that ghosted the buttons for the participants but worked as intended on my end. I contacted Figma Support and they fixed the issue. Participants were still able to successfully get through the tasks but it did create a little confusion and frustration for each person (and myself). Here are the key findings from the test:
Major Issues:
Lengthy Therapy Activity: Users felt overwhelmed by the amount of information in the Therapy Activity. I addressed this by splitting the content into smaller, more manageable steps, focusing on one goal at a time. Additionally, I'm exploring presenting goals using the STAR method, suggested by a counselor who participated in the testing.
Missing Media: Users desired a more engaging experience with video and audio content. While planned for future versions, I incorporated placeholders for video/audio and included transcripts for accessibility.
Text Input Difficulty: Participants struggled with the text input due to the keyboard layout. To improve the experience, I simplified the form flow.
Minor Considerations:
Speech-to-Text: One user suggested adding a speech-to-text option. This feature is planned for the next version.
Color Scheme: A user suggested refining the color scheme for better chart clarity. I'll consider this for future updates.
HIGH-FIDELITY PROTOTYPE
"I would like some kind of indication that I've done the check in."
Major Issues:
Video presentation needs more thought: Most participants were confused with how the video worked.
Add a play button, take out the text, and re-evaluate the Therapy Activity so it makes more sense and easier transitions.Chart will have more context with the evaluation: Most participants felt confused by the meaning of the Chart on the Home screen.
Create a screen with sliders to adjust the areas and/or animate the chart so the user can drag to adjust the areas.
Minor Issues:
Completed activities need a more prominent indication: Had trouble seeing that he'd finished the Therapy Activity. "I would like some kind of indication that I've done the check in." Currently, completed activities change order by moving to the bottom and have a disabled state with a checkmark.
Future iteration: perform an A/B test of two versions of content to determine which one is more appealing to users.
Reflections
A PATH TOWARD GROWTH
The development journey of Mindfuel has been as introspective as the experiences it aims to offer. Along the way, I’ve discovered that meaningful design thrives on thoughtful iteration and a keen understanding of the user’s needs. Future versions of Mindfuel can benefit from a more structured onboarding flow, starting with a personalized self-assessment inspired by the Life Satisfaction chart. Revisiting secondary research will ensure every critical insight is accounted for, while refining user recruitment methods will enable deeper, more targeted conversations with our audience. These steps are essential for creating a more inclusive and resonant app experience, ensuring it speaks to users across diverse age groups and life stages while remaining authentic to its core purpose.
BUILDING A VISION
The future of Mindfuel is overflowing with opportunities to deepen engagement and refine functionality. Here’s the roadmap:
Expand Core Features
Develop essential user flows, including onboarding assessments, account profiles, login systems, and activity templates spanning video, audio, and written exercises.
Introduce a life satisfaction adjustment screen, progress tracking, and affirmation notifications on smartwatches.
Add critical resources, like emergency contact links, directly to the mood tracker for immediate support.
Enhance Interaction Design
Infuse the interface with micro-interactions to create a more dynamic and engaging user experience.
Test and Refine
Conduct A/B testing to evaluate alternate designs and functionalities for select screens, leveraging user feedback to guide refinements.
Integrate AI Intelligence
Explore AI integration, including features like personalized recommendations, word tracking, conversational support, and AI-generated music. Scale these features thoughtfully to maximize user value.
Expand Platforms
Extend Mindfuel’s reach with a desktop application, smartwatch features, and XR-enabled guided meditations and therapy experiences.
THE FUTURE OF MINDFUEL
Imagine closing your eyes and finding yourself not just in a tranquil forest or by the calming waves of an ocean, but floating amidst the stars or gliding through surreal, dreamlike landscapes. Welcome to the future of Mindfuel—a groundbreaking journey into immersive meditation.
Here, users aren’t just meditating; they’re voyaging through customizable realms where the line between the natural and the cosmic dissolves. With every breath, you orchestrate an AI-generated symphony, crafting a soundscape that evolves to mirror your emotions and aspirations. It’s more than meditation; it’s a reimagining of serenity itself.




