Designing a checkout page that converts for Everyday Chemist
As part of building my skills in UX, I wanted to move onto the another step in the Everyday Chemist onboarding flow. I wanted to create the checkout experience. From here, I think I’ll some more ideas for the other flows that have already been done but need some updates. Seeing a little bit more of the whole picture. I researched a few articles for inspiration and best practices. Hot Jar’s article on designing checkout pages for conversion was a good resource. It explained the pros and cons of each of the checkouts examples allowing me to decide how to treat EC’s checkout.
AUGUST 27, 2024
Sketching the Checkout
As I was going through the articles, I pulled images that I felt inspired by and was considered good examples of checkouts for conversion. I don’t know enough about converting EC clients but I can make some assumptions based on the personas and what I learned during the original project.
Initial sketch of checkout flow showing enter and exit points and ideas for UI elements.
AUGUST 31, 2024
Building a mockup
Building a mockup for the checkout. It’s still in progress, I’m working out what information needs to be in each screen. What should stay across all screens.
Shopping Bag, Version 1
The first draft mockup. This was based on the EC branding and initial ideas of UI patterns and content.The first draft mockup. This was based on the EC branding and initial ideas of UI patterns and content.
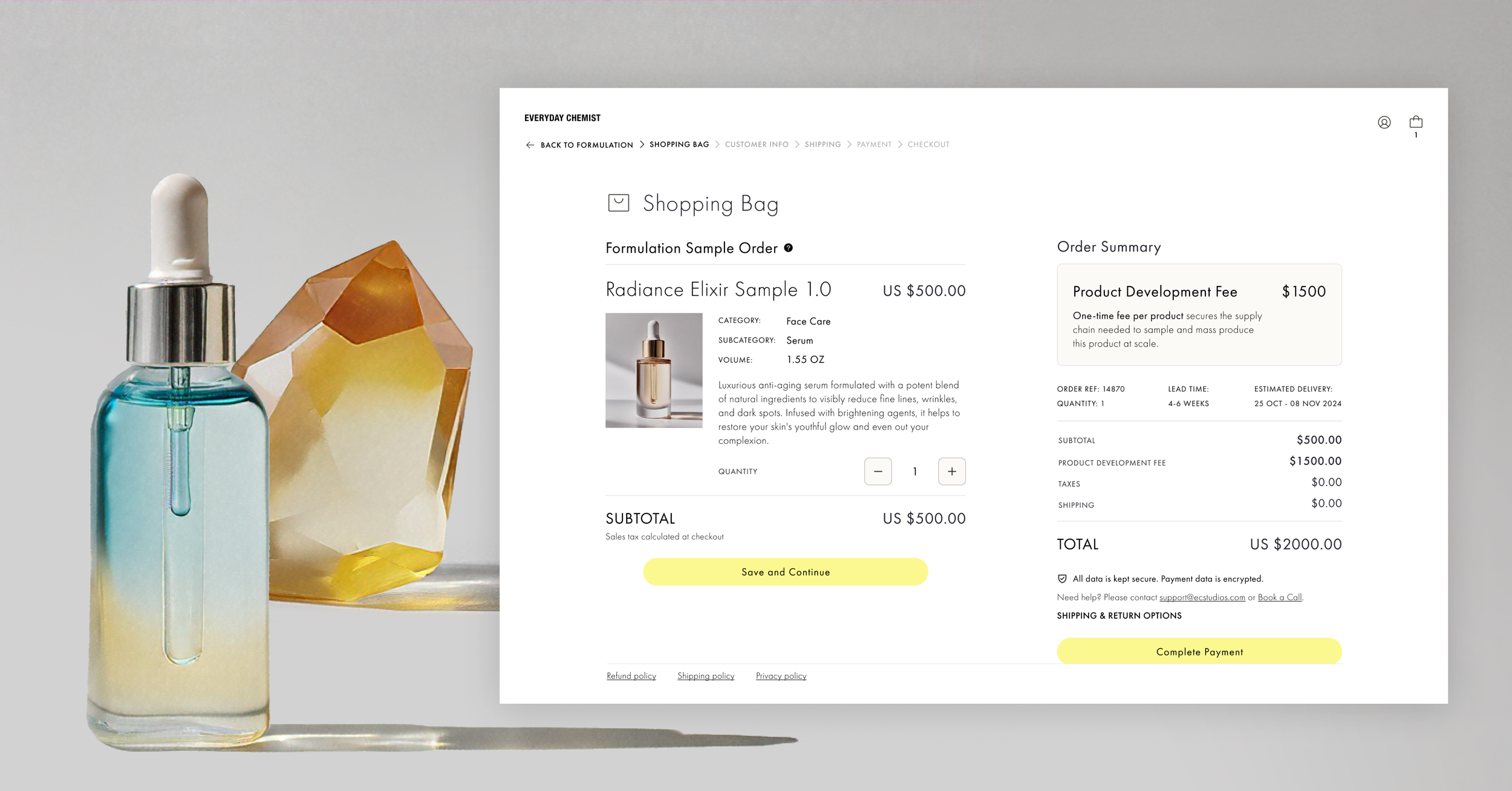
Shopping Bag, Version 2
This is a more thoughtful version, once I had more time to research checkout patterns and what the user information they might need during checkout.
OCTOBER 24, 2024
Creating a prototype for testing
After several iterations, I have a working prototype and ready to show for further testing. The design changed slightly after I spent time reading articles on checkout best practices and looking at inspiring brands that I have smooth checkout experiences. Finally, I want to recruit a few users to test the experience and update with a final version.
Next Steps
This prototype is ready for usability tests. I’d like to have a few of my UX friends review it.